What is a Function?
Definition 📚
- Function is a reusable piece of components that can be invoked by other Actions, Triggers, Events and Datatypes.
- You can use Functions to encapsulate logic that you want to reuse across multiple Actions, Triggers, Events and Datatypes.
How to use a Function?
Let's say you have a Function named addFuction that takes two input parameters a and b and returns the sum of a and b.
let sum = await service.fn.addFuction({ "a": 1, "b": 2 })
You can use the addFuction Function in any Action, Trigger, Event or Datatype by calling the service.fn.addFuction method.
How to create a Function?
You can create a Function using the Interactor Engine UI or REST API.
1. Creating Function using Interactor Engine UI
Let's try to create a Function using the Interactor Engine UI.
-
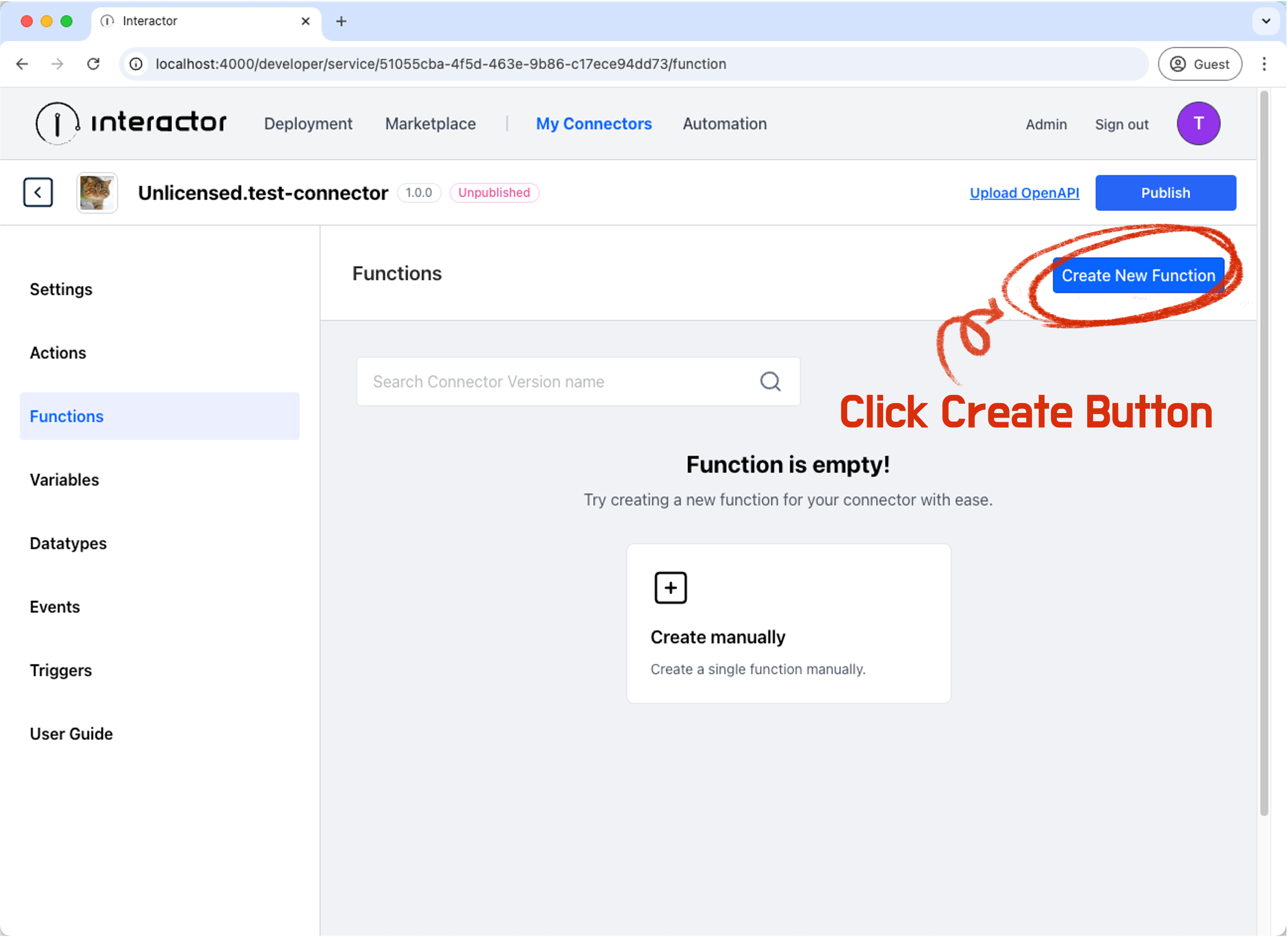
Go to the Functions Page in Interactor Engine UI.
-
Click on the
Create Functionbutton.

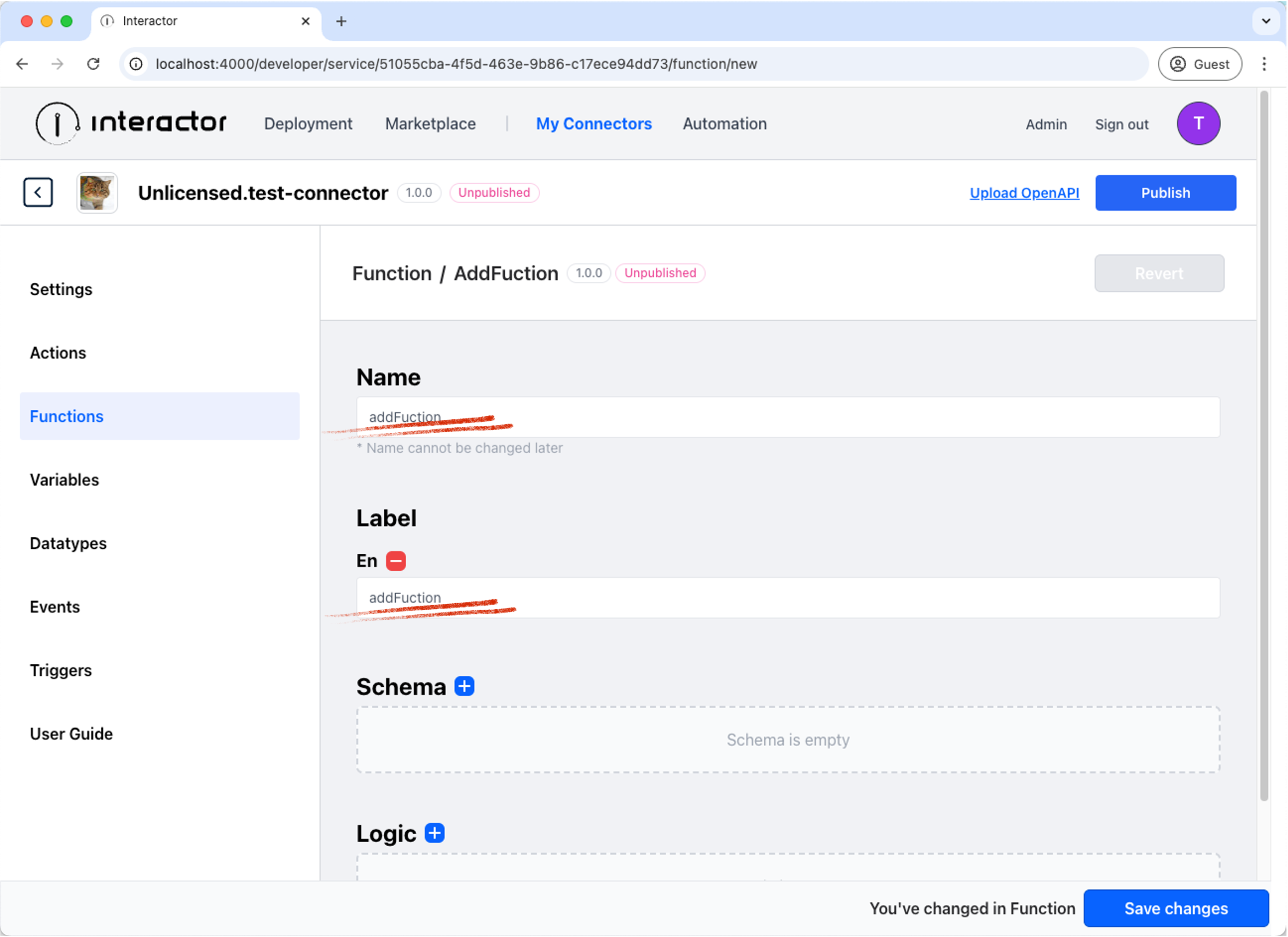
- Set the Function Name and Label.
- Write the Function Name and Label that you want to create.

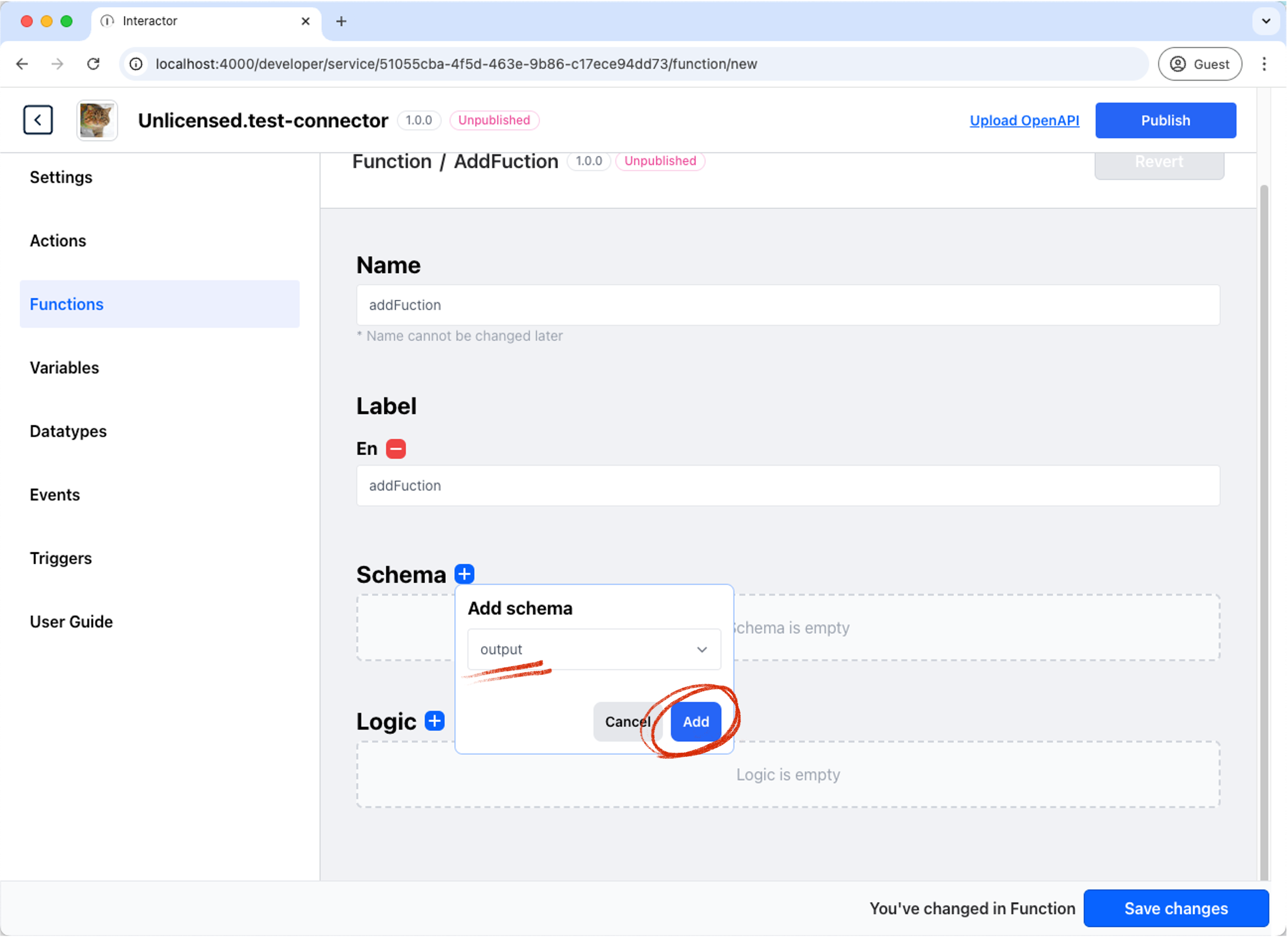
- Set Output and Input Variables.
- Set the
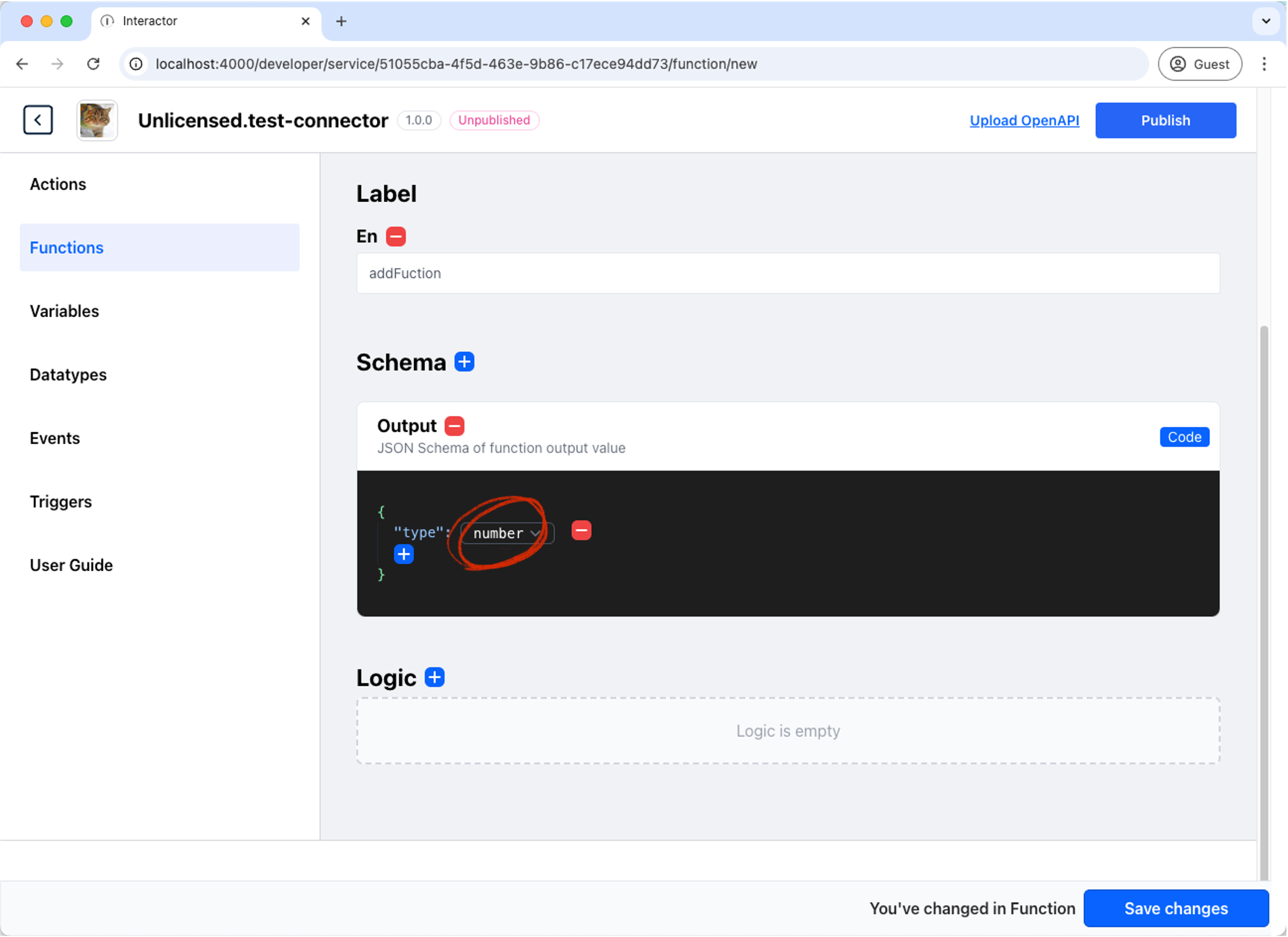
Outputand InputVariablesfor the Function. I will setOutputas number andVariablesas number and number.

I just set up the Output below way.

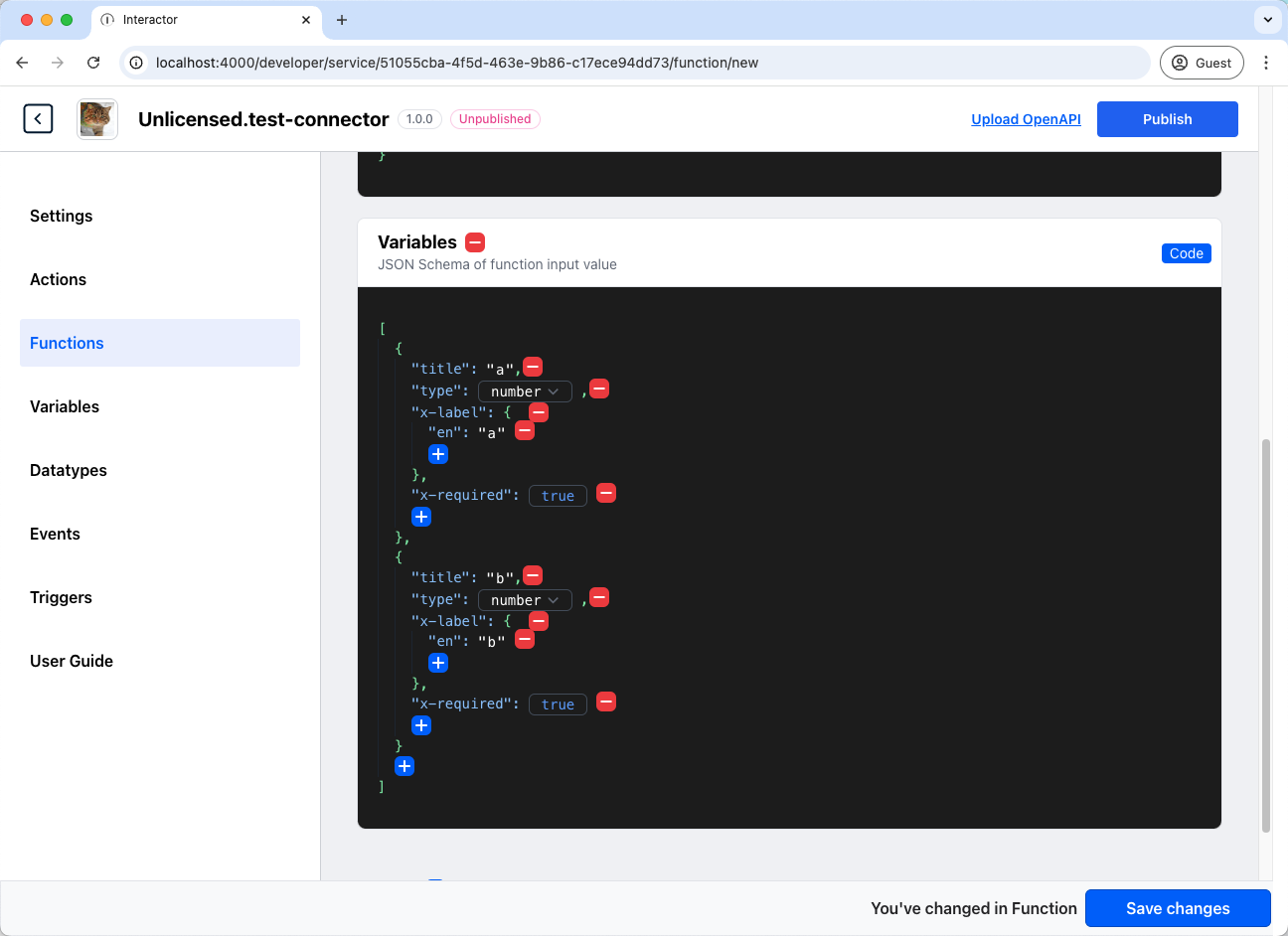
Then I set up the Variables below way.

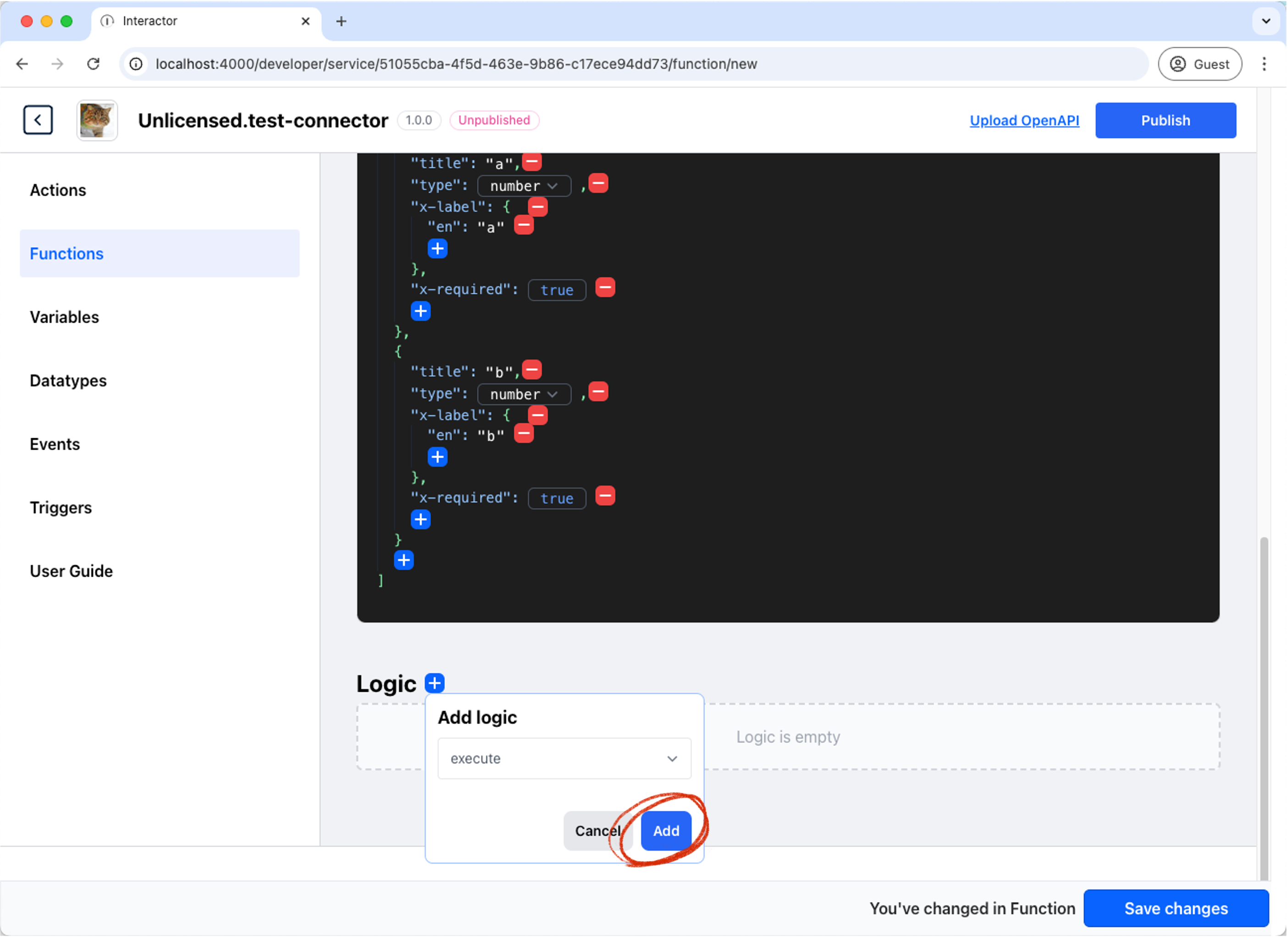
- Set up the Function Logic.
First, Click on the Add Logic button.

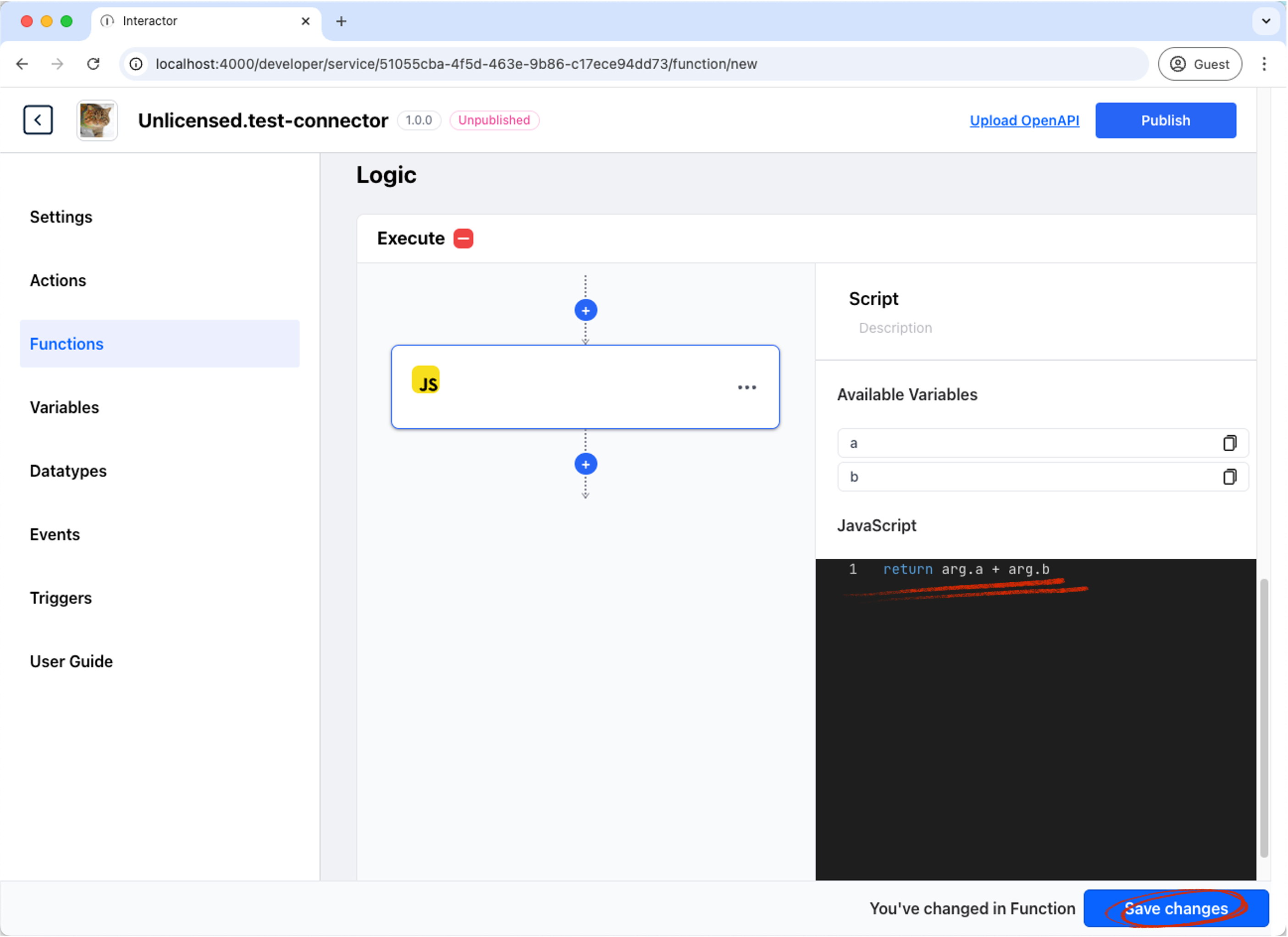
Then, Write the Function Logic. I will write the logic that returns the sum of two input numbers.
return arg.a + arg.b
Then Click on the Save button.

Done! ✨
You have successfully created a Function using the Interactor Engine UI.
2. Creating Function using Interactor Engine REST API
You can also create a Function using the Interactor Engine REST API.
Read the Create Function for more information.
Let's try to create a Function using the Interactor Engine REST API.
curl --location 'localhost:1290/v1/connector/51055cba-4f5d-463e-9b86-c17ece94dd73/function?userId=test@interactor.com' \
--header 'Content-Type: application/json' \
--header 'api_key: default' \
--data-raw '{
"label": {
"en": "addFuction"
},
"name": "addFuction",
"argument": "arg",
"language": "javascript",
"schema": {
"output": {
"type": "number"
},
"variables": [
{
"title": "a",
"type": "number",
"x-label": {
"en": "a"
},
"x-required": true
},
{
"title": "b",
"type": "number",
"x-label": {
"en": "b"
},
"x-required": true
}
]
},
"logic": {
"execute": {
"@type": "script",
"input": {
"@type": "reference",
"operation": "source",
"path": []
},
"language": "javascript",
"script": "return arg.a + arg.b"
}
}
}'
Done! ✨
You have successfully created an Event using the Interactor Engine REST API.